
GroovyLife | A web app for RV bookings
GroovyLife is a custom web app platform where outdoor enthusiasts can list their RVs for rent and for renters to discover and book rentals.
Project type
Rebuild and brand refresh.
Core features include:
• RV owners create listings
• Renters can browse and book RVs
• Owners and renters can track their bookings
• Admin backend to monitor rental details
• Stripe integration for payment
MVP launching Summer 2025
Design and developed for mobile and desktop
The goal
The goal of the rebuild was to complete a set of MVP features to bring the app to market, along with establishing a clear brand identity. GroovyLife originally began development around ten years ago, but production paused before it ever launched. In 2025, the client returned with a renewed interest in bringing the project to life.
Below are a few examples of what the app looked like at the time. The focus back then was primarily on functionality—styling and visual design hadn’t yet been explored.
How GroovyLife got its groove back.
To get the project back on track, the product manager, UX/UI designer, and senior developer met with the client to align on launch goals. Together, we defined a core set of features needed for a complete product by the targeted Summer 2025 launch.
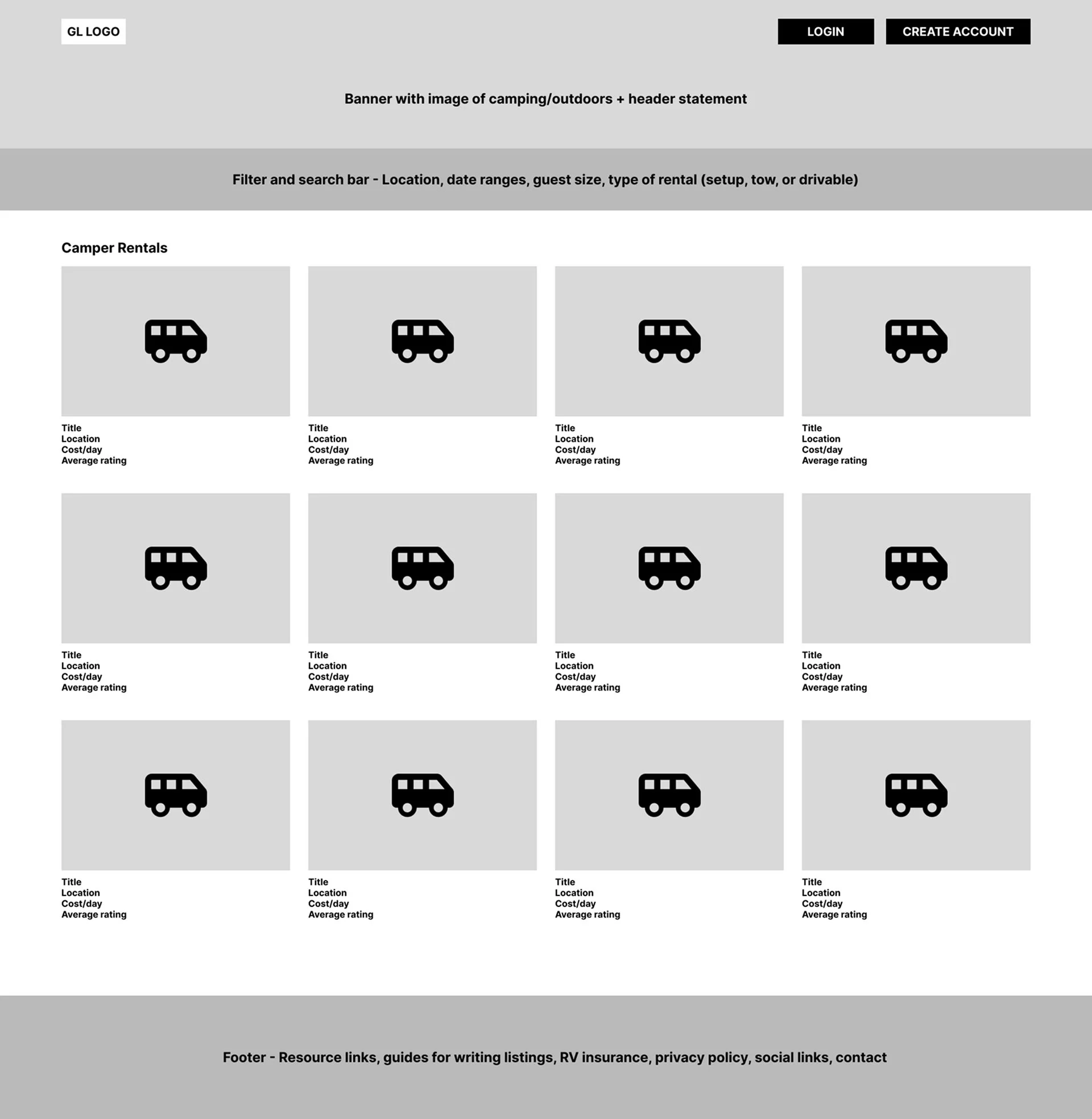
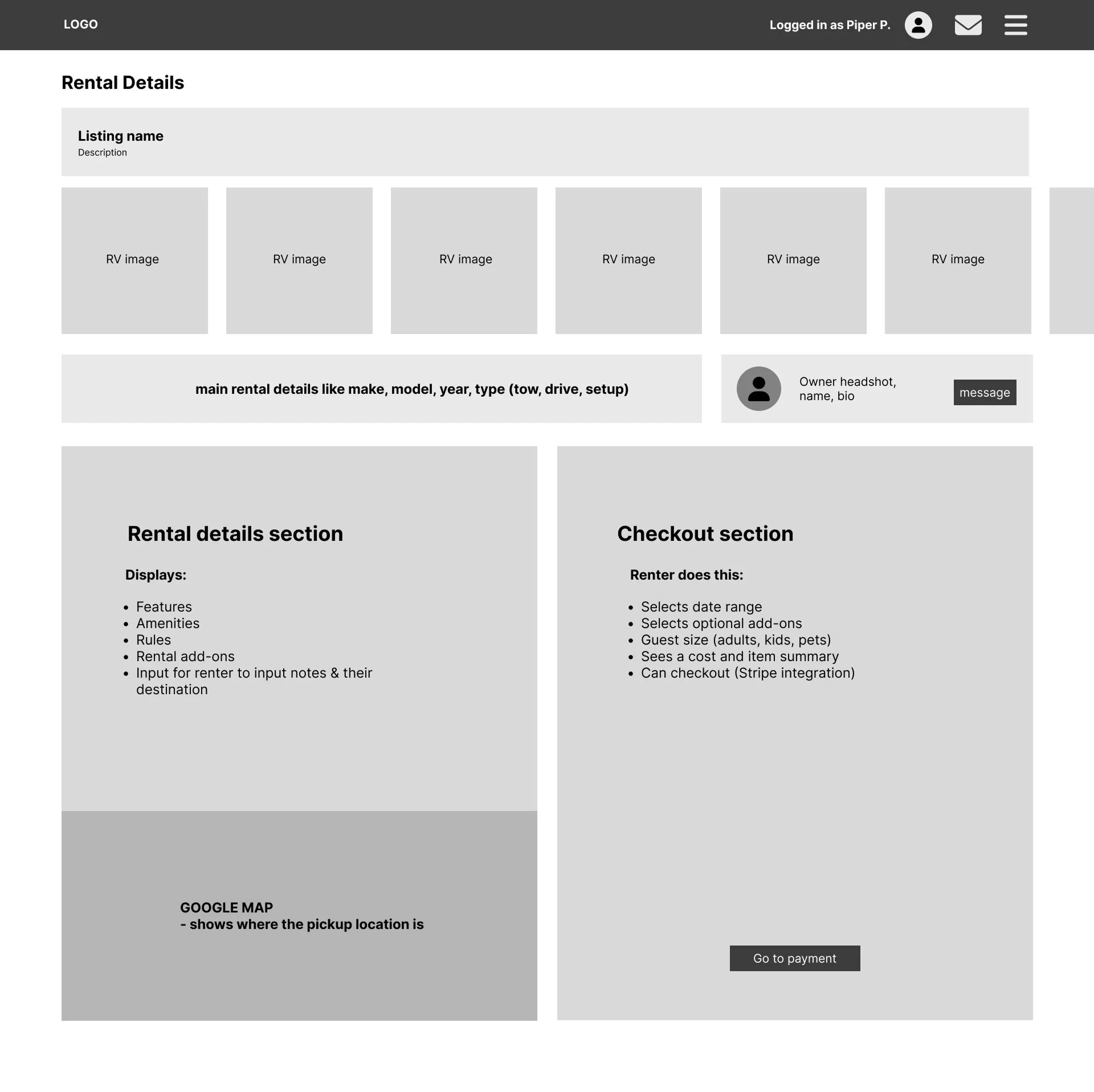
The UX/UI designer put together a series of low-fidelity (lofi) mockups, which were shared with the client for initial feedback. These early sketches help quickly outline the app’s layout and functionality. Because they’re simple and unstyled, revisions are easy—making it an efficient way for both teams to align on the overall vision and confirm key assumptions before moving into more resource-intensive stages.
Hifi Mockups for Renters
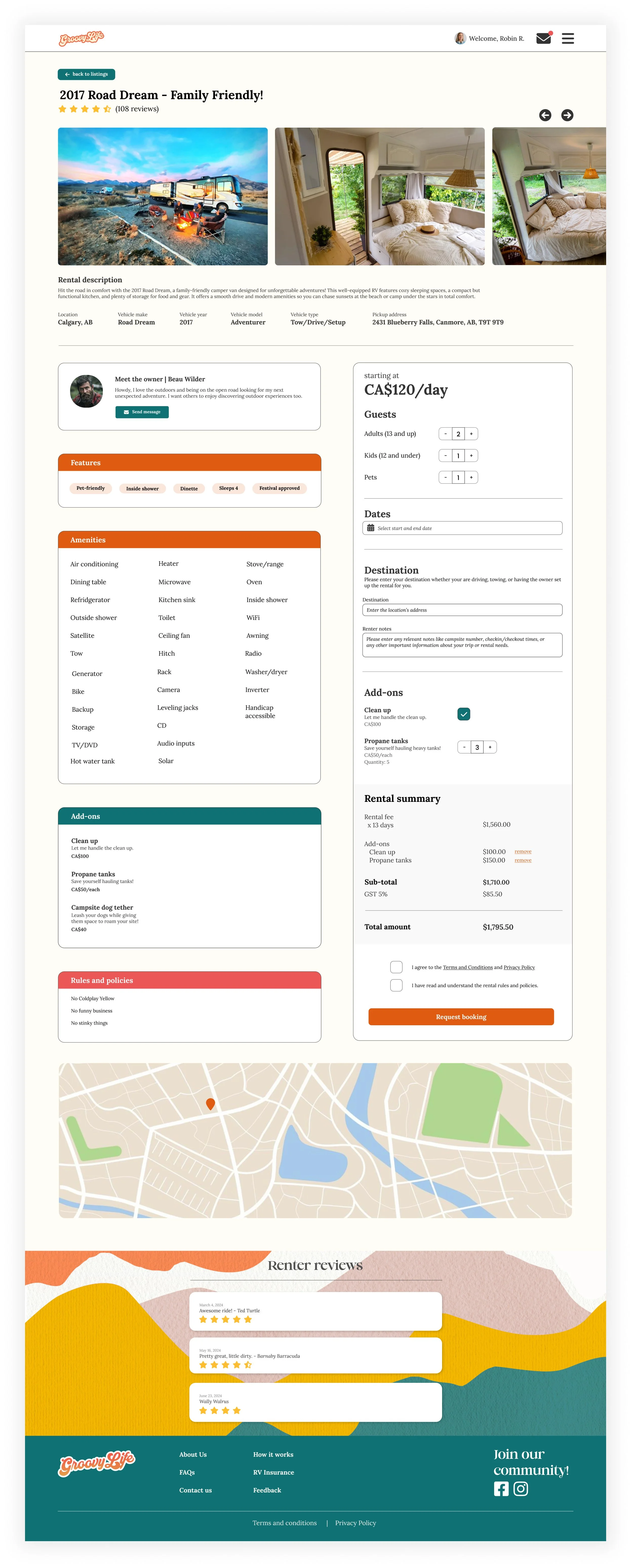
Once the lofi mockups are completed and approved by the client, the next step is hifi mockups where colour, typography, photos, and other visual elements are added. Hifi mockups represent the final product at launch.
Like the lofi mockups, variations are created for the client to offer feedback and a couple rounds of iteration are usually required to find the right balance of colour and content.
In the case of GroovyLife, branding was part of the project and our designer created the logo, colour palette, and selection of photography, graphics, and backgrounds.
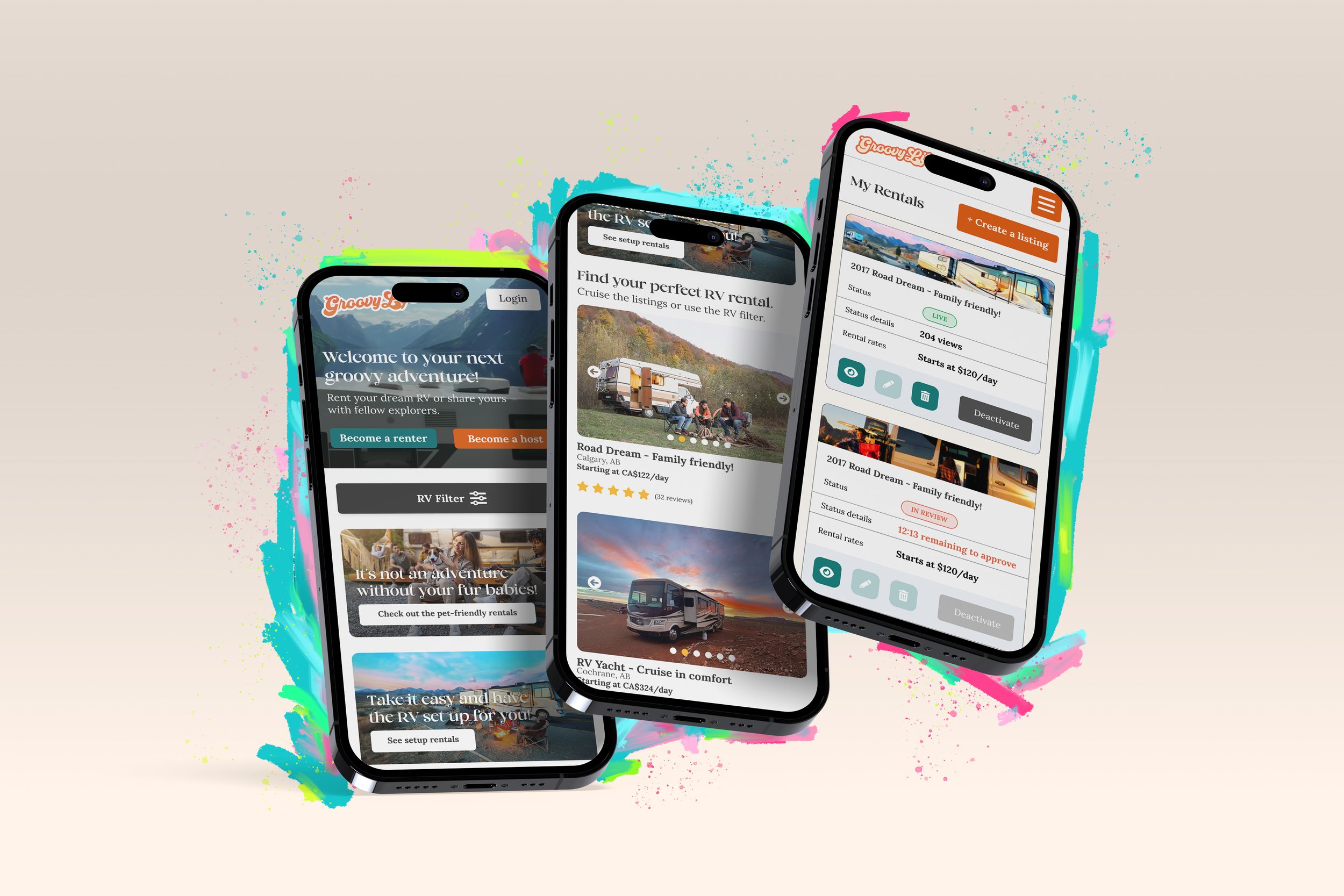
This is the landing page, where renters can sign up, log in, and browse available rental listings. A filter bar helps streamline the search, allowing renters to quickly narrow down options based on their preferences. Clicking on a rental tile takes them to the booking page, where they can view more details and submit a booking request.
This is the booking page, where renters can view all the key details about a listing. When a renter submits a booking request, the owner gets an email notification, and the request shows up in their owner dashboard, where they can manage all their rentals. Renters also have their own dashboard to track both pending requests and confirmed bookings. An account is required to access this feature.
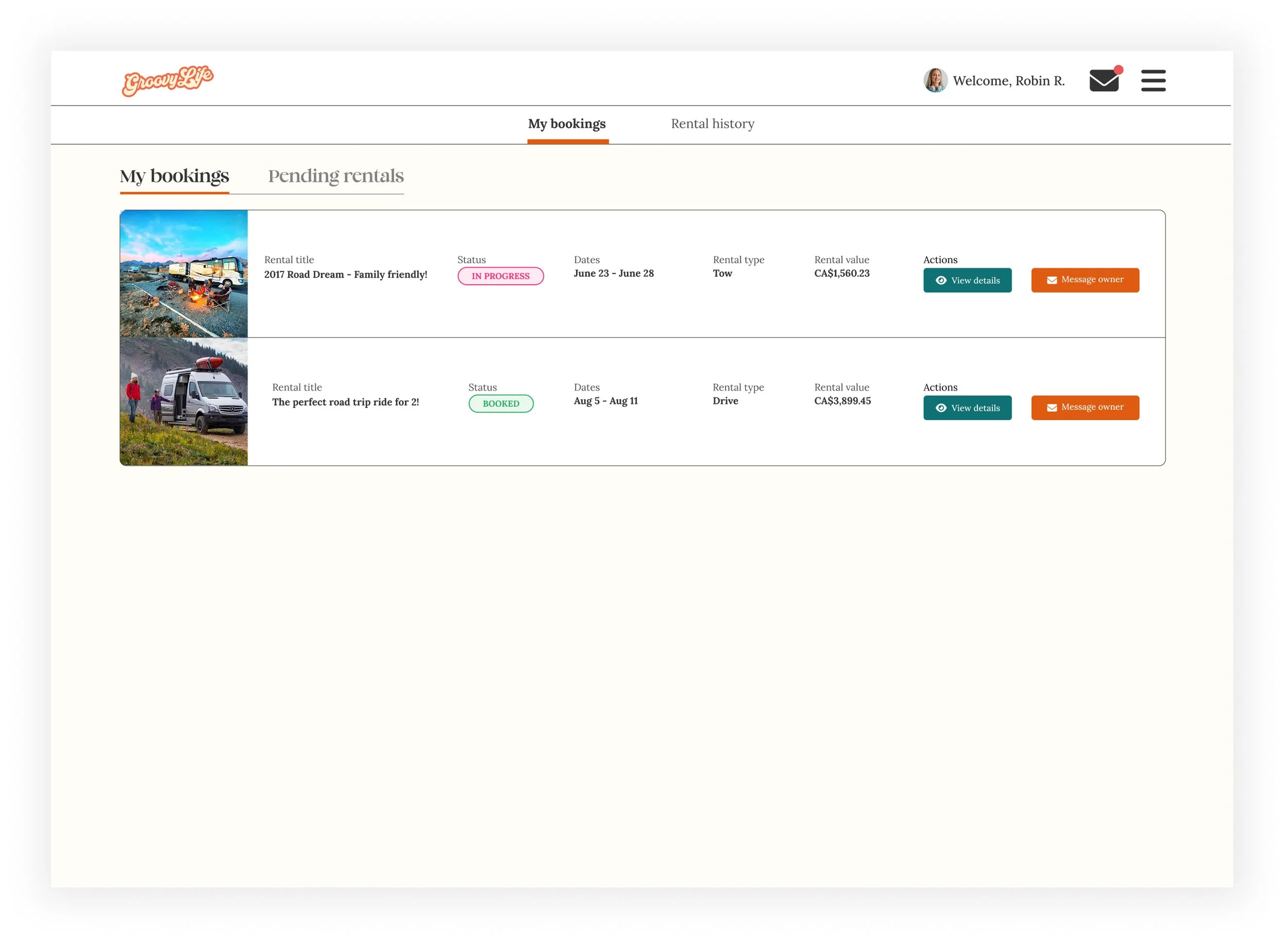
This is where renters can track and reference their requested rentals and their confirmed rentals. They can also message the owner directly inside the app leading up to the booking and during.
Statuses will automatically update once an owner confirms a rental, once a rental has begun, and when it has been completed.
Hifi Mockups for RV Owners
RV owners have a few core features:
- Create listings
- Submit listings to GroovyLife staff for review and approval
- Review, accept, and decline rental requests
- Track their rentals via dashboard
- Set up a Stripe account for payment
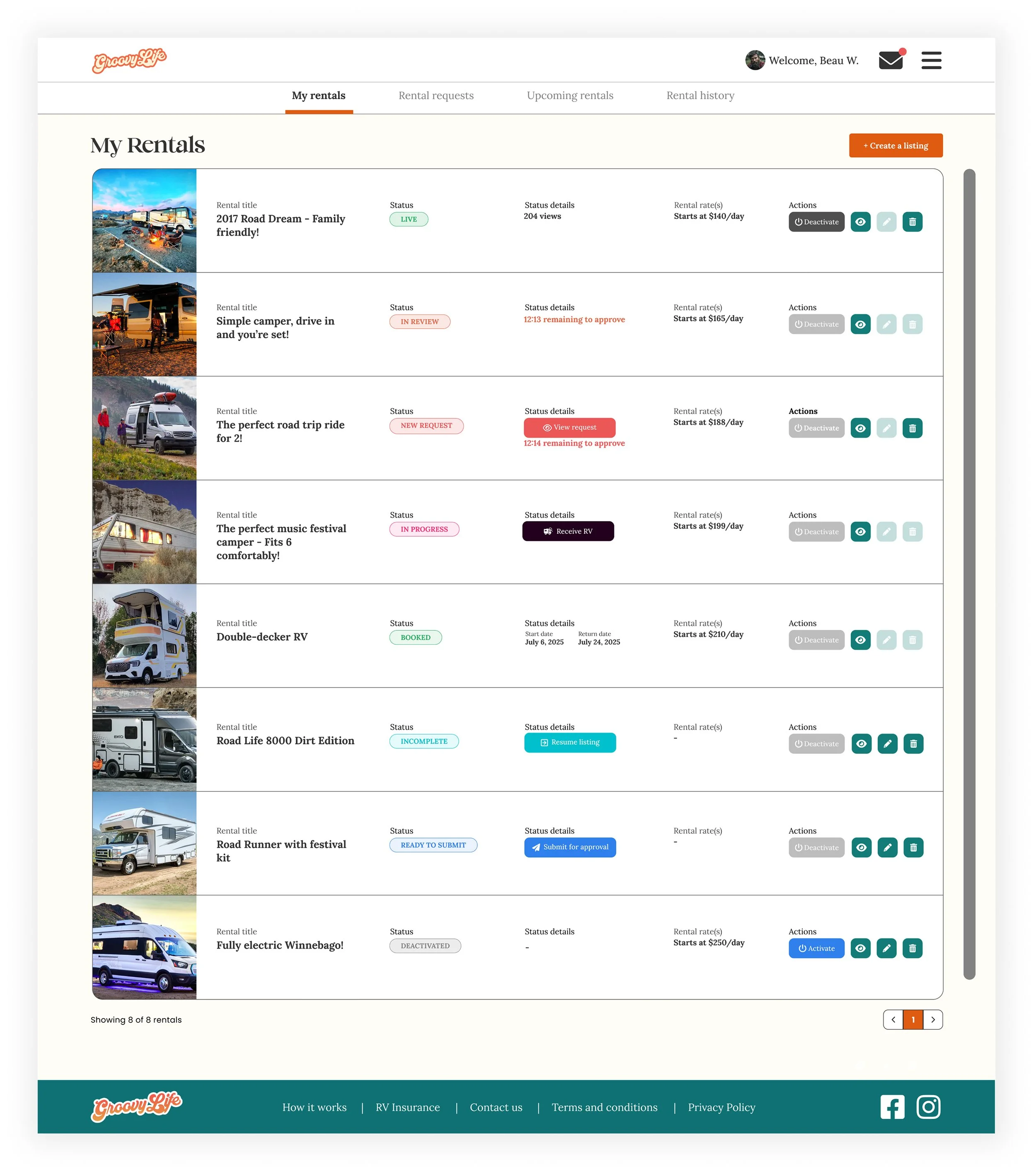
This is the owner’s home dashboard page that displays their created rentals and their status. Other pages within the nav bar allow them to see requests, upcoming bookings, and their rental history. An early design option was to have a single page with all bookings in their various states but we opted to separate them out for clarity.
The status system is meant to make it as clear as possible to the owner what they should be doing next and what state the rental is in. Depending on the state of the rental, the owner can edit, view, delete, and deactivate/active their listings. This is communicated visually and physically via unclickable grey buttons.
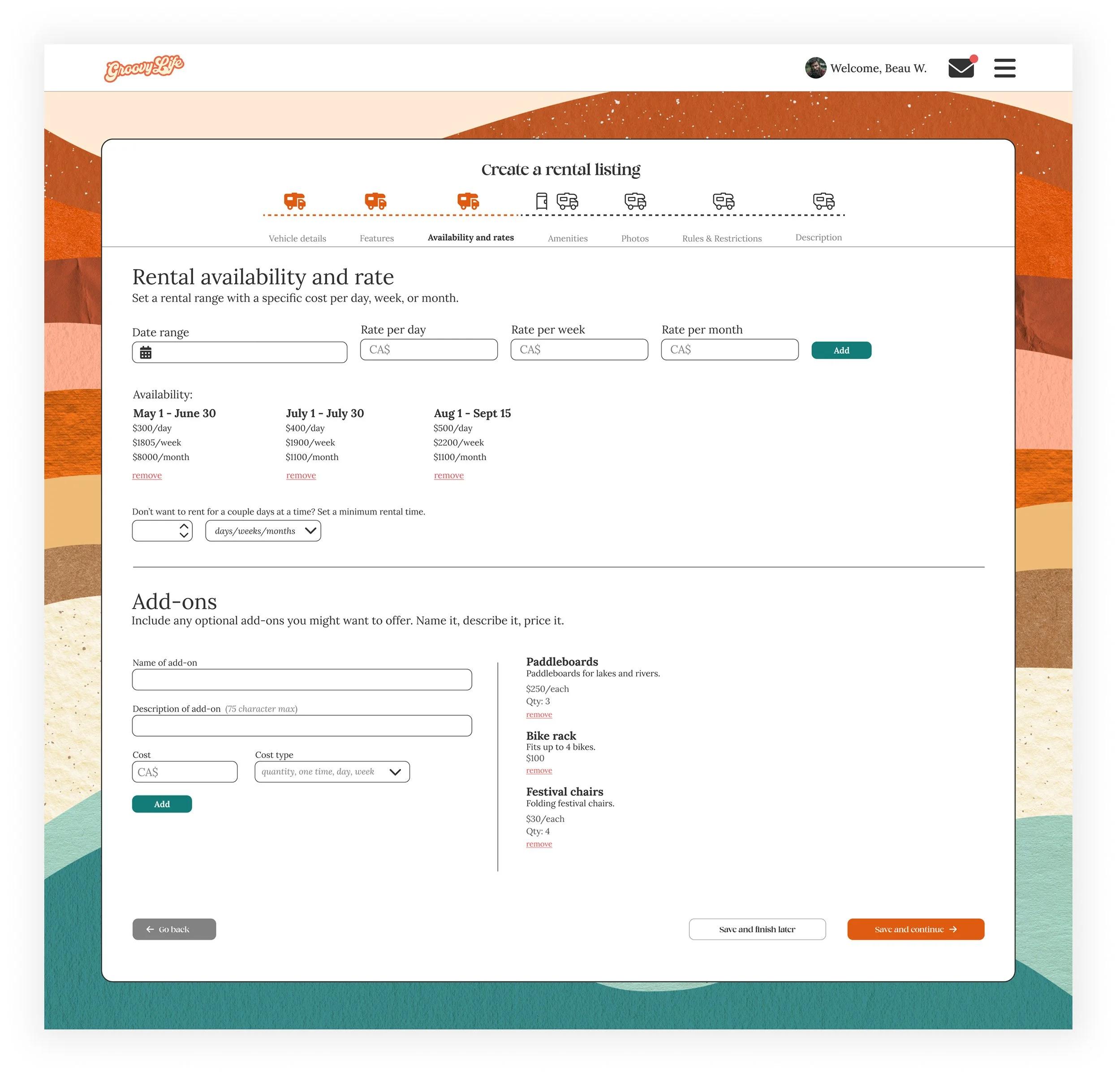
This is an example of one of the pages the owner will fill out to create a listing. Owners are able to set various ranges of pricing rates if they want to offer different pricing for different seasons or nearby popular events. They can also set a minimum rental period. Add-ons is another option owners have if they want to offer niceties or other options for renters to tag on to their rental.
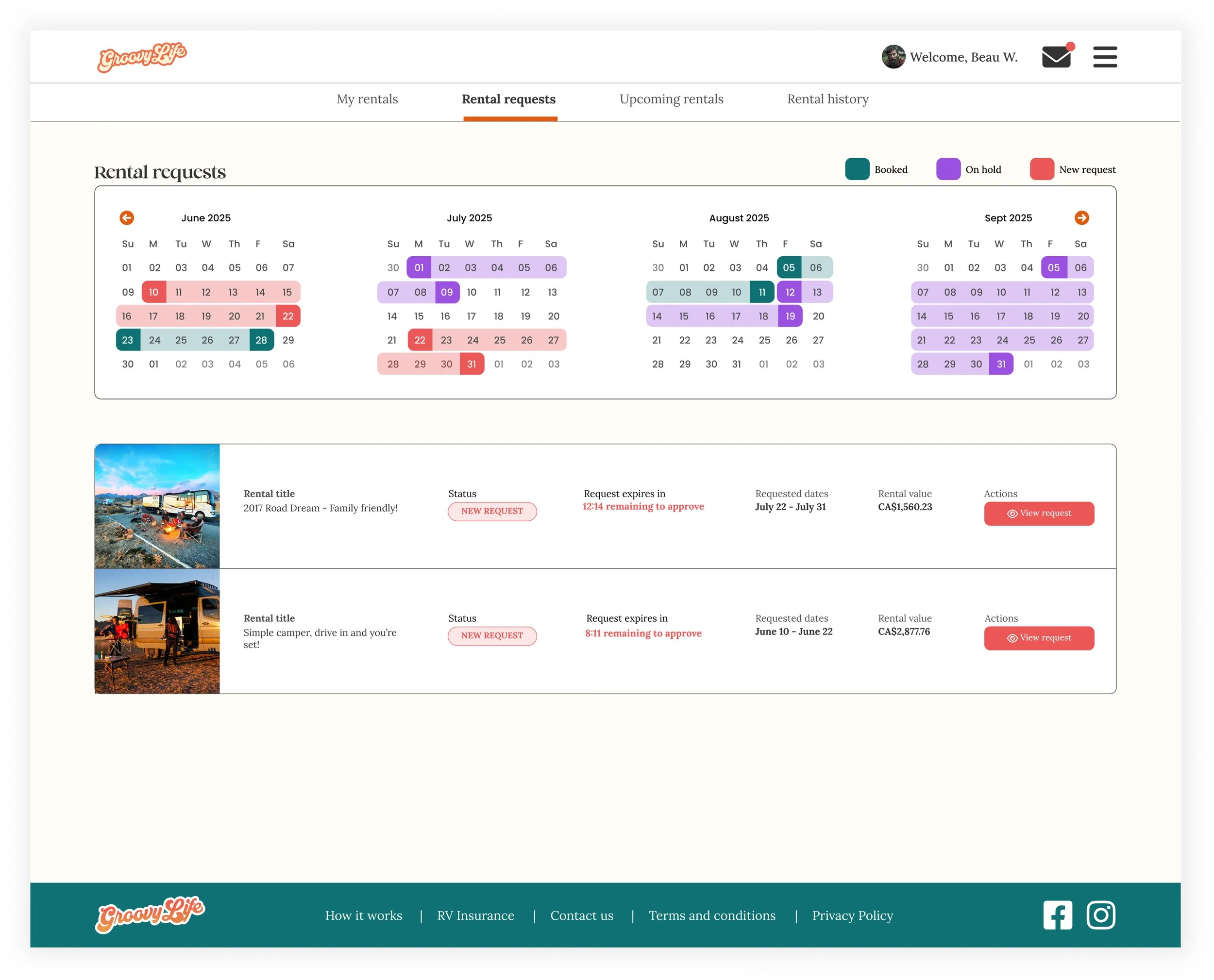
This is an example of the owner’s dashboard. This specific page displays rental requests. Once a request has been submitted, the owner gets an email notification. Requests have 48 hours before they auto-expire. Within that time the owner can review the rental details like date range, pets, kids, destination, and chosen add-ons. The owner can then choose to approve and confirm the request or deny it. Either way, the renter is notified and the rental moves to both users’ booking page or gets removed from the table if it’s denied.